Abstract:-
Create searchable Rad Combo Box to filter the result via web development services and get selected value of JavaScript without any programming errors.
The asp.net web development team of Aegis is sharing this article with global .net users looking for valuable information on same platform. Here we will discuss on the topic how to make Searchable Rad Combo Box using the Web Service. This is a step by step guide that helps you to compile executable code lines without any programming errors.
When you are working with the ASP .NET AJAX Telerik Rad Combo Box then that time you can fill Rad Combo Box many ways. Out of these many ways here, I am explaining the how we load Rad Combo Box by Load on demand with the web service. The Main advantage of this method is, data is fetched by the web service and filled in to the Rad Combo Box very quickly through load on demand way. If your request gets the lots of data then it will not load all data at once but will load on scroll. When User scrolls down to see the more result then that time, request is execute to get the data and fill in to Rad Combo Box. In this way you can get the data partially as per your requirement easily and very quickly.
Here in my example, I am describing the functionality step by step. E.g. Like the user will see the Rad Combo Box in the page and he will type some text in the combo box and press enter button. On the press action, there is one client side request executes behind the code via web service and get the result of searched text via web service. The Web service gets the result and fills the Combo Box as per request.
I am explaining these things by the piece of code as how we can do it such things with the web service.
In the below mention code developer need to set the following property and settings:
1) EnableLoadOnDemand: - when we are using the Load on Demand functionality then that time we must need to set EnableLoadOnDemand Property set to True.
2) ItemPreRequest: - Main use of this property is that, get the number of Items the Rad Combo Box will load per Item Request (numeric value).
3) WebServiceSettings: - Web Service Settings are necessary when we are using the web service. Developer need to set the following two property of this settings:
- Method: - Name of the Method which we want to call.
- Path: - Path of the Method.
<telerik:RadComboBox ID="rcbStakeholders" runat="server" DataMember="DefaultView"
CheckBoxes="true" CloseDropDownOnBlur="true" DataTextField="StakeholderRelationship"
DataValueField="StakeholderRelationshipID" Height="160px" Width="369px" EmptyMessage="Enter Stakeholder Name and Press Enter"
AllowCustomText="true" DropDownWidth="369px" OnClientItemsRequesting="STitemsRequesting" EnableLoadOnDemand="true" ShowMoreResultsBox="true"
ItemsPerRequest="10" EnableVirtualScrolling="true" OnClientDropDownClosing="STonClientClosing"
OnClientBlur="STonClientBlur" LoadingMessage="Loading.." MarkFirstMatch="false"
OnClientKeyPressing="STonClientKeyPress" OnClientItemsRequested="STitemsRequested">
<WebServiceSettings Method="GetStakeholders" Path="Activity.aspx">
</WebServiceSettings>
</telerik:RadComboBox>
Java Script Code to explain the Client Side Events
When User types some text in to Rad Combo Box and press Enter key then that time one client side request will be sent. This request will fetch data via web service on the basis of searched text. The java script code is mention as below to explain the client side events on the same .aspx page within the script tag.
Are you searching for Java scripts that are free from programming errors?
Then visit our website to get create a searchable Rad Combo Box and get the desired results filtered through web development services
<script type="text/javascript">
function STitemsRequesting(sender, args) {
//Cancel default item requesting for text search until it hit ENTER key.
if (args.set_cancel != null && !sender.isSearch) {
args.set_cancel(true);
}
else {
var context = args.get_context();
var communicationDateID = $find("<%= rdpCommunicationDate.ClientID %>");
var communicationDate = communicationDateID._element.value;
context["communicationDate"] = communicationDate;
context["Text"] = sender.searchText;
}
}
function STonClientKeyPress(sender, args) {
if (args.get_domEvent().keyCode == 13) {
var CountChar = sender.get_text();
sender.isSearch = true;
sender.searchText = sender.get_text();
sender.requestItems();
}
else { sender.isSearch = false; }
}
function STitemsRequested(sender, args) {
if (sender.isSearch && sender.searchText != "") {
sender.set_text(sender.searchText);
}
}
function STonClientBlur(sender, args) {
sender.isSearch = false;
sender.searchText = "";
if (sender.get_text() != sender.get_emptyMessage()) {
}
sender.set_text("");
sender.hideDropDown();
}
function STonClientClosing(sender, args) {
if (sender.isSearch) {
args.set_cancel(true);
}
}
</script>
Web Method Code
We also need to write the Server Side Web method on the .aspx.vb page. Here in our example on the Activity.aspx.vb page server side web method written like GetStakeholders and using web service request we are calling this web method to getting the data from server side. The Web Method code is look like as below:
<WebMethod()> _
Public Shared Function GetStakeholders(ByVal context As RadComboBoxContext) As RadComboBoxData
Dim db As New StakeholderDataContext()
Dim searchText As String = context.Text
Dim comboData As New RadComboBoxData()
Dim itemOffset As Integer = context.NumberOfItems
Dim endOffset As Integer = 0
Dim result As New List(Of RadComboBoxItemData)
Dim words As String() = searchText.Split(" ")
If Not String.IsNullOrEmpty(searchText) Then
If context("communicationDate").ToString() = "" Then
Else
'Dim CommunicationDate As Date = context("communicationDate")
Dim CommunicationDate As DateTime
Dim dtParts As String() = context("communicationDate").ToString().Split("-")
'Dim strCommunicationDate As String = String.Format("{0:MM/dd/yy HH:mm}", context("communicationDate").ToString())
If dtParts.Length > 0 AndAlso dtParts.Length = 6 Then
CommunicationDate = New DateTime(dtParts(0).ToString(), dtParts(1).ToString(), dtParts(2).ToString(), dtParts(3).ToString(), dtParts(4).ToString(), dtParts(5).ToString())
Else
CommunicationDate = Date.MinValue
End If
If CommunicationDate <> Date.MinValue Then
Dim resultList As New Stakeholder
searchText = "%" & searchText & "%"
resultList = StakeholderController.GetStakeholderBySearchText(searchText, CommunicationDate)
Dim results = resultList.StakeholderByText.Select("", resultList.StakeholderByText.StakeholderRelationshipColumn.ColumnName & " ASC")
endOffset = Math.Min(itemOffset + ItemsPerRequest, resultList.StakeholderByText.Rows.Count)
comboData.EndOfItems = endOffset = resultList.StakeholderByText.Rows.Count
For i As Integer = itemOffset To endOffset - 1
Dim itemData As New RadComboBoxItemData()
itemData.Text = results(i)(resultList.StakeholderByText.StakeholderRelationshipColumn.ColumnName).ToString()
itemData.Value = results(i)(resultList.StakeholderByText.Stakeholder_IDColumn.ColumnName) & "," & _
results(i)(resultList.StakeholderByText.StakeholderRelationship_IDColumn.ColumnName)
result.Add(itemData)
Next
comboData.Items = result.ToArray()
comboData.Message = GetStatusMessage(endOffset, resultList.StakeholderByText.Rows.Count)
End If
End If
End If
comboData.Text = searchText
Return comboData
End Function
In the above mention code “GetStakeholderBySearchText” method is the inner method to get the List of data. We are executing the stored procedure and getting data from the database within this method. Then after we can filter the result as per our requirement from the List by using the query and then final result output return as a result in form of combo data. After find successful result from the web method final result will be load in to the Rad Combo Box. Finally you can see the result as per searched text.
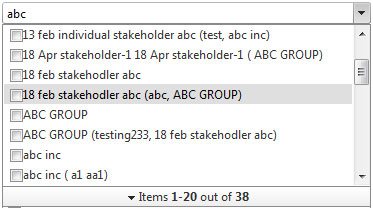
Output
The output screen looks like the below screen.
Conclusion
We are pretty much sure that this information was helpful for you. Now you would be easily able to make Searchable Rad Combo Box using the asp.net core development Services. If you have any issue regarding this technical problem or you wanted to know more on similar lines, kindly contact our asp.net development team right away.
For further information, mail us at info@aegissofttech.com