Agenda
In this article, we will learn about the HTTP Triggers with Azure functions using Visual Studio 2019.
Pre-Requisite:
- 1. Visual Studio 2019 or above
- 2. Basic knowledge about API endpoints and Azure functions
- 3. Postman usage
Azure function is a service offering by Microsoft Azure which allows a small piece of code to be written for special purpose and can be deployed on cloud resources independently. It is used in building WEB APIs which exposes an endpoint that can be hit by any external consumer and logic can be processed on demand. We can use functions to build web apis which we will be doing in this article and we will also test it with the help of Postman client.
Step 1: Download the Visual Studio 2019 Community edition from https://visualstudio.microsoft.com based on your OS support and install it.
Make sure that you check the Azure SDK and .NET Core option while installing.

Step 2: Download the Postman client from https://www.postman.com/downloads/ and install in your system.

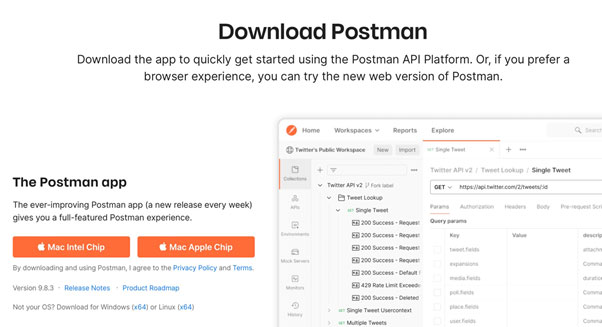
Step 3: Open Visual Studio in your system and create a new project.

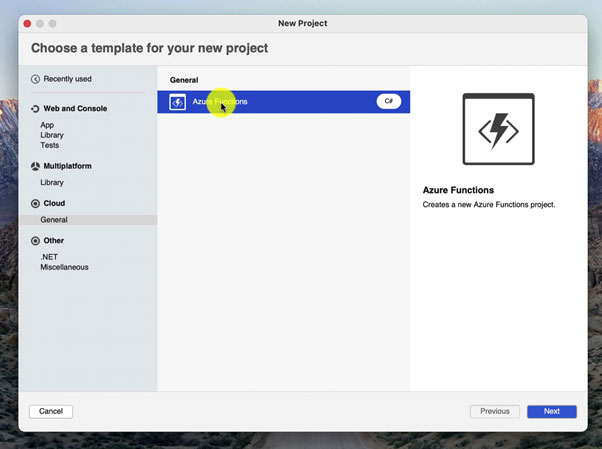
Step 4: Go to cloud category and select Azure Functions (C#). Click Next.

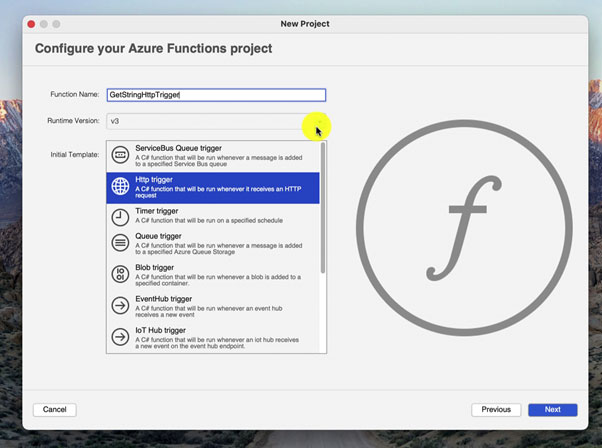
Step 5: Enter function name and select the template as HTTP Trigger. Click Next.

The HTTP trigger lets you invoke an azure function with an HTTP request. You can use an HTTP trigger to build serverless APIs and respond to the requests. You can assume this as an endpoint which is exposed to the external world and can be executed on demand.
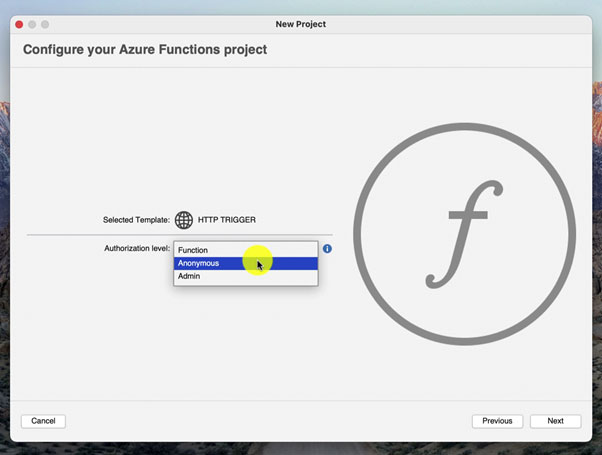
Step 6: Select Authorization Level as Anonymous and click Next.
We are just exploring the basic Azure HTTP Trigger, so we don’t need authorization for now.

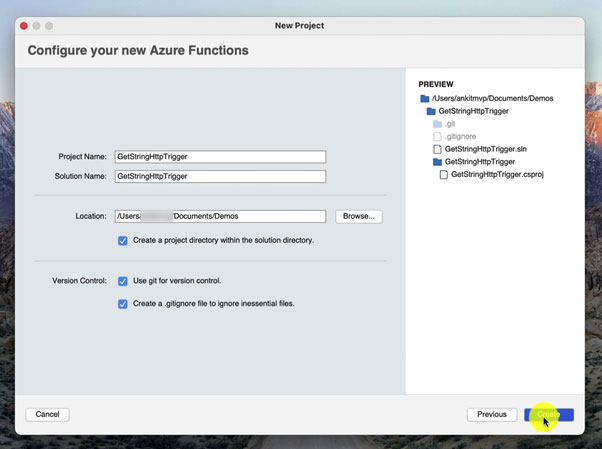
Step 7: Enter project name, path and click Next to create the function with Visual Studio template.

Selecting the version control checkbox is optional. If you are using a version control like git, then check the option otherwise leave it.
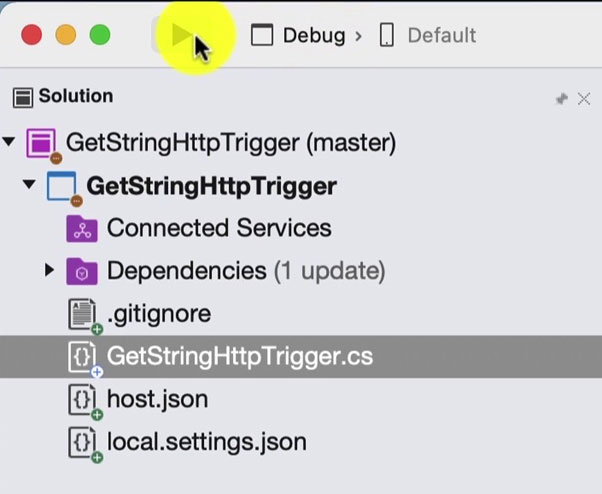
Step 8: When the function is created, you will see the below options in Visual Studio.
Click on Debug button to start the function in debug mode.

Host.json file contains the host name i.e., .net core and azure function version.
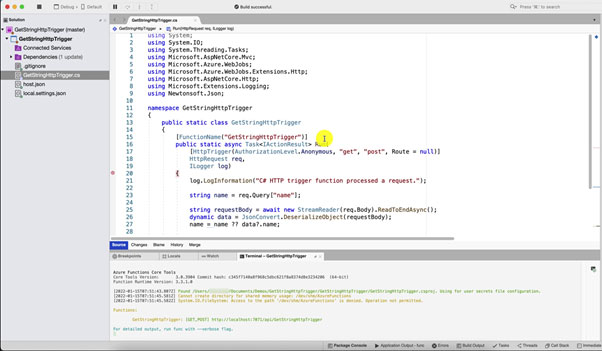
Place a breakpoint at the starting of the function so that we can debug the execution.

When you start the function in debug mode, you will see a terminal window at the bottom of the Visual Studio. In case of windows OS, you will see a command prompt window.
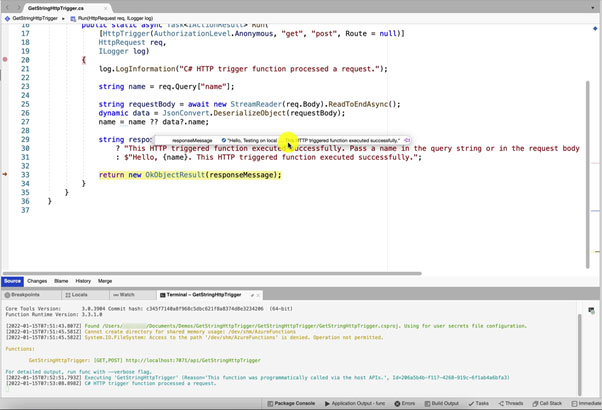
As you can see that the function name is GetStringHttpTrigger.
We are mentioning the HTTP verb i.e., GET and POST which tells the function that the HTTP request can be GET or POST, both will be accepted.
Route name is null by default. If the route name is mentioned then the endpoint name will be changed with the route name. By default, function name is the route name.
As you can see that there is an endpoint mentioned with the full URL. This URL is to execute the particular function. We will use Postman client to execute the function.
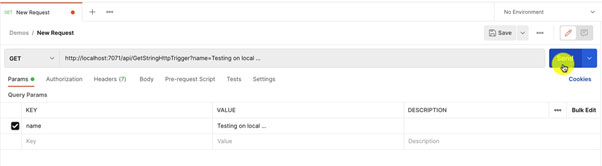
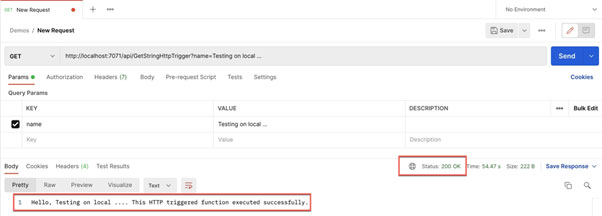
Step 9: Open Postman client and copy the URL from the terminal window. Enter the values in the postman shown below.

If you notice in the above screenshot, I am sending a HTTP request with query params with “name” variable. This is because our HTTP method is trying to read a query string parameter with “name” keyword. This is purely logic based, you can remove the logic and then you don’t need to mention the query parameters.
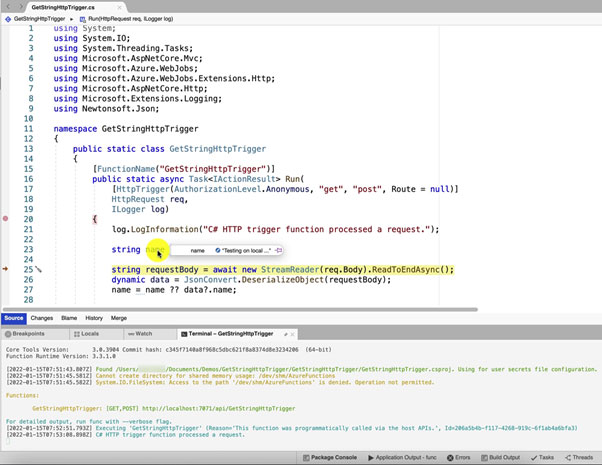
When you click Send button in postman, you will see that this will hit the breakpoint in Visual Studio function of asp.net web development.

You can debug each line and see what all is happening in the code.

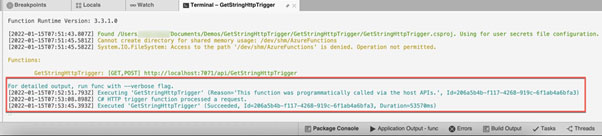
When the function executes completely, look at the terminal window. It will clearlyshow the starting and the end of the execution of the function with logs.
If any exception happens, that will also be logged in the terminal itself with a proper timestamp.

Once the function executes completely, it will send the response to the postman.
You can see the response below.

So, the conclusion is that Azure functions are just like API endpoints which are independent of their functionality. This helps in simplify the complex logic as we see in the web apis.
Azure functions are serverless so that they can be executed on demand and azure will only provide a server to this function when it is requested otherwise you don’t have to pay for it. This also helps in the scaling of the function per the requests.