Steps to use Jquery-Cronplugin in MVC App
Aegis .net developers are efficient in making cost effective and most intuitive applications on asp.net development platform. Today, professionals from Aegis are going to explain the use of jQuery-Cron plugin in asp.net development to intendmvc based application. You can follow the steps and learn the trick to use plugin and make custom app solution for the client. They will also share major advantages of the plugin and different ways to use the generated code entry during app development.
We are introducing cronusing Jquery-cronplugin jquery in mvc based application. Cron is a time-based job scheduler in computer operating systems. People who set up and maintain software environments use cron to schedule jobs to run periodically at fixed times, dates, or intervals. It typically automates system maintenance or administration—though its general-purpose nature makes it useful for things like connecting to the Internet and downloading email at regular intervals.
Below are the steps to use Jquery-Cronplugin in mvc based application.
- 1. Download the Latest release Jquery-cron and css, for download click here.
- 2. For give the jquery-cron reference of javascript and css we need to write below code in mvc view, and then use it where we need cron-schedule see as per below code.
As per above code we can give the reference for jquery-cron js and css from project location. Now, for example we have to schedule job from any page, where we have to give the time interval using cron.Here Cron is driven by a crontab (cron table) file, a configuration file that specifies shell commands to run periodically on a given schedule. The crontab files are stored where the lists of jobs and other instructions to the cron daemon are kept.The initial option allows you the set the initial cron value. If an initial value is not set in cron, a default value of "* * * * *" is used.As per below code we can set the cron schedule field.
Above code is for Default options without and withgentleselect options.In document.ready function we can give the id of div where we have to set the Cron with default options as per below div.
There are several ways one can utilize the generated cron entry.Default value of cron "* * * * *" is used.
1.Interrogating the object:There are value method and onChange option.
Above is value method in which we can set the value for cron field.You can set a callback function using the onChange option. The function will be called each time the value changes. For instance, the example in the introduction is implemented as using:
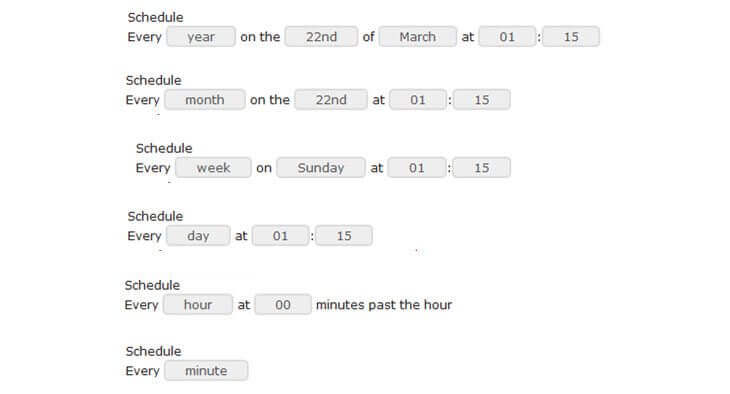
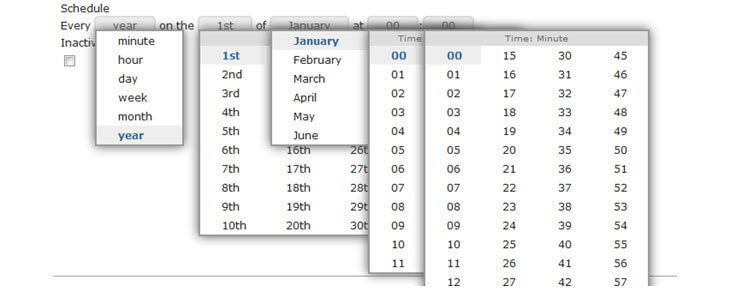
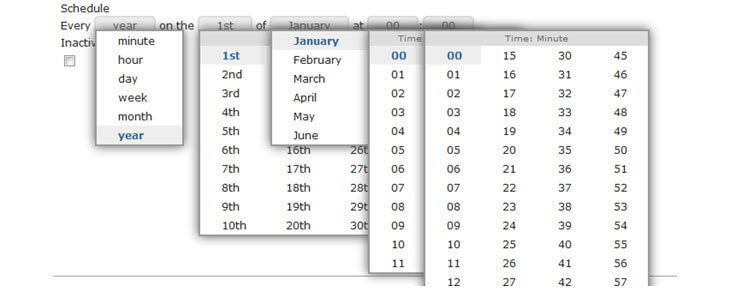
There are different cron valueswe can set in cron Exxmpssion as per below Screenshots.

Our professional and experienced team will guide you to use jqeury cron plugins in mvc applications.
As per above screenshot we can set the cron exxmpssion value based On Year, month, week, day hour and also in minute interval. Below are the values we can set in whole selector div for selecting the schedule value.

Also In Cron schedule we can add custom value, Using Below code we can add the custom value in cron.

In Cron, You can change the effects used when displaying/hiding the selection menu by changing the parameters in effectOpts. These values will be used as the default options for gentleSelect.
The following parameters can be set in Jquery-cron for give the effect for selecting and hiding the selection and set the speed of selection dropdown:
For example, the following uses the fade effect with a slower animation speed:
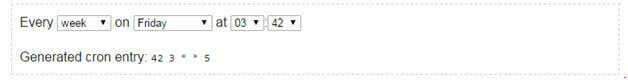
Every week on Friday at 03:42
As per above code we can give the effects for cron selection.
Result of the Jquery Cron:
1. without gentleselect:-

2: With gentleselect:-

Advantages of jQuery Cron.
- 1. Support multiple entries per field.
- 2. Implement option to add CSS class (simplify customization)
- 3. Make the AJAX POST functionality more generic.
- 4. We can also give effect in cron value dropdown.
.Net developers have shared this tutorial to help the global asp.net development community in understanding the concept of jQueryCron plugin and its use in MVC based application development. This article is a response to query asked by our readers who wanted to know the advantages of JqueryCron plugin and its uses. Hope the Aegis experts have met desired requirements of the readers. To share or make query related to the subject, you can make the comments below.
For further information, mail us at [email protected]