Steps for how to use Kendo UI in MVC
Aegis’s asp.net development team is sharing this technical document to explain how to use Kendo grid with sub-grid using Kendo UI framework in mvc based application. Keno UI is latest jquey based platform that helps in designing modern web apps and data binding. This is a step by step guide that will make you familiar with a framework so that you can use it during asp.net development without making any errors.
Here we explain how to use Kendo grid with sub-grid using Kendo UI framework in mvc based application. Keno UI is an HTML5, jQuery-based framework for building modern web application. Kendo UI grid is used for binding data. Below are the steps for how to use Kendo UI in MVC.
1. Download the Kendo UI Javascript :-
Download Trial version of Kendo javascript and CSS, for download click here.
2. Add Kendo UI JavaScript and CSS References :-
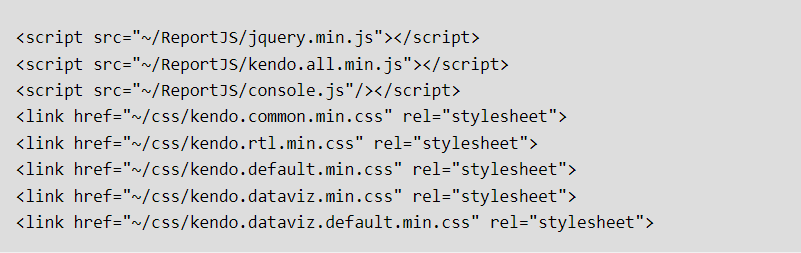
To give the Kendo UI reference of javascript and CSS we need to write below code in mvc view. Set reference of Kendo UI javascript in mvc view and then call the Html Kendo grid () function where we need it. Show the javascript code as per below.

As per above code we can give the reference for Kendo.all.min.js and CSS from project location.
3. Kendo UI Grid Binding code in view :-
After completing the process of adding kendo UI reference we use that for data banding. So for that we have used HTML kendo grid function of Kendo UI javascript in our view and pass the model data in Grid function. Also give the required value parameter Like Name, Columns that we have to bind in grid with specific title or client template with particular url and parameter. And set the configuration for grid like we have to display or Enable-disable paging, sorting, scrolling, and filtering in grid. For that set pageable (), sortable (), scrollable () and filterable () property of grid. If we also want to show sub grid then set the clientdetailtemplete in kendo UI grid. For data operations and manipulation datasource is used in kendo grid. If we want to perform operation in server side then we have to give ServerOperation true for the Kendo UI grid. In kendo UI grid we set the custom format for date or set custom size for columns or give the link to other pages using client template. Here Implement the kendo UI grid as per given below code.
In above code LoadData action is called in search controller and which parameter is passed by Data property of grid using javascript function as per below code, Here we define the additionalData function for passing the data for parameter to load the grid.
4. Script Code for Client Detail Temple (Sub Grid) :-
For display sub grid (client detail temple) based on above data of grid we have to write below script and call for Kendo ().grid () function and pass the model to fetch the data. Also give the name, columns and Data source with page size properties and read action as per above grid to the client Template as per below Code.
Here in above sub grid we fill the data from contractsap model with reference to the above grid data. For that we need BindBrands action method in search controller with parameter as per above code.
5. Controller Action method for fill data in Grid and Sub Grid (Client Detail Template):-
Below are the Controller action methods for fill the data in grid, for fill the main grid LoadData action method is called and for fill sub grid Bindbrands method is called in search controller as shown in below code.
Here In above action method, we got the list of contractsap data in List that convert into Json format that pass in view, result display as per below screenshots.
As per above controller action call method we got the sub grid result from contractpossap data based on num and order parameter in main grid. Here we create custom Sub grid using client Detail template in kendo UI grid.
6. Result of the Kendo Grid:
1: Kendo UI Grid Data Load:-

2: Sub Grid (Client Detail Template):-

7. Advantages of Kendo Grid.
1. Ultimate performance gives to UI with minimum resources and easy to use in MVC based application.
2. Here In Kendo UI we use DataSource component is an abstraction for using local (arrays of JavaScript objects) or remote (XML, JSON, JSONP) data. It fully supports CRUD (create, read, update, delete) data operations and provides both local and server-side support for sorting, paging, filtering, grouping, and aggregates.
Conclusion
Our expert .net developers team has designed this technical document after deep research and practical work experience. We are 100 percent sure it will help global .net users and .net communities who are seeking valuable information on .net platform. In case, you still face any issues then you can freely contact our asp.net development & Java development company for further assistance. At Aegis, we are putting maximum effort during designing of any technical document so that it can help .net users prominently
For further information, mail us at [email protected]